원티드가 채용 홈 화면을 개선한 이유는?
이 글자크기로 변경됩니다.
(예시) 다양한 분야의 재밌고 유익한 콘텐츠를 카카오 플랫폼 곳곳에서 발견하고, 공감하고, 공유해보세요.

👀 오늘 소개할 서비스와 기능
- 리디, 밀리의서재 알림센터
- 원티드와 잡플래닛의 채용 홈
- 우리의식탁과 컬리/쿠캣/오아시스의 결제수단 선
- 쏘카와 일레클의 전기자전거
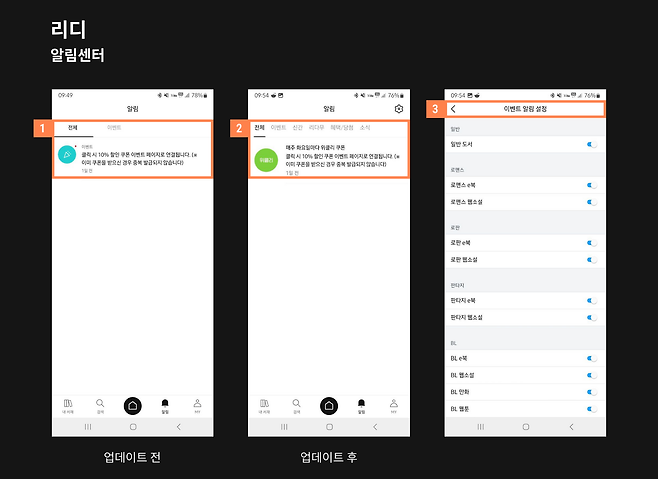
1. 리디 알림센터
앱을 사용하고 있지 않을 경우, 푸시는 서비스를 다시 실행하게 되는 중요한 트리거 중 하나인데요. 이런 알림에는 혜택 등이 포함되어 있어, 서비스 내에서도 알림 센터 등을 통해 한눈에 확인할 수 있습니다. 리디 역시 알림 센터를 하단 내비에 포함할 만큼 중요하게 생각하고 있으며, 얼마 전 알림 센터에 대한 개선이 진행되어 오늘 자세히 살펴보고자 합니다.

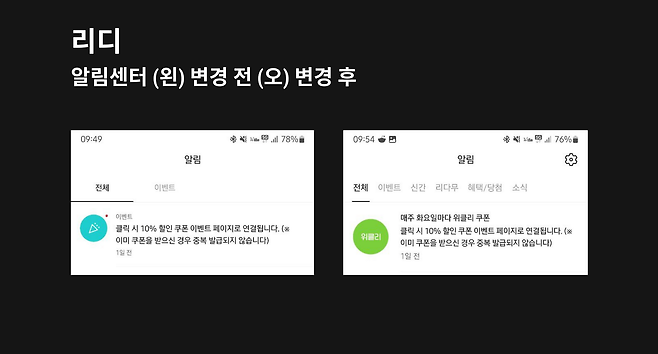
(1) 업데이트 전 리디의 알림센터는 크게 2가지 탭으로 구성되어 있었어요. 전체를 기본으로 이벤트를 따로 모아볼 수 있는 구성이었습니다. 아무래도 이벤트는 하나의 혜택처럼 다가갈 수 있고(쿠폰 제공 등) 이는 서비스의 주요 행동이나 전환과도 연결될 수 있기에 이벤트를 별도의 탭으로 활용한 것이 아닐까 싶어요. 전체 알림 리스트에서는 이미지와 이벤트 등의 타이틀을 통해 구분이 가능했습니다. 다만, 아쉬운 점이 있다면 알림센터를 통해 먼저 알림을 접하게 되는 경우 어떤 알림을 받을 수 있는지 확인이 어렵다는 것입니다.
(2) 업데이트 후, 알림센터에 더 많은 탭이 생겨난 것을 확인할 수 있는데요. 전체를 기준으로 이벤트까지는 동일하지만, 신간 / 리다무 / 혜택 및 당첨 / 소식 등이 추가로 적용되었어요. 모바일 앱 특성상, 대화면이라 하더라도 리스트로 구성할 때 전체만 제공될 경우 알림 리스트에서 원하는 것만 빠르게 보기는 쉽지 않은데요. 이제 이벤트를 포함해 총 다섯 가지 구분에 따른 알림을 더 빠르게 확인할 수 있게 되었습니다. 알림 리스트에도 변화가 있었는데, 제목과 본문이 분리되었고 이미지 역시 더 크게 적용된 모습이에요. 또, 알림센터 우측 상단에 ‘알림 설정’ 버튼이 적용되어 빠른 접근이 가능해요.
(3) 알림 화면에서 바로 ‘설정’이 가능한 조건은 최근 자주 만나볼 수 있는 구성인데요. 설정으로 진입해 진행하는 것 대비 일정한 이해를 바탕으로 조작할 수 있기 때문입니다. 다만, 이를 위해서는 알림 설정 화면에서도 구분에 따른 알림이 어떤 역할을 하는지에 대한 안내가 명확해야 해요.

*오일나우가 알림설정 화면 내 구체적 방법을 안내하는 이유
1-1. 밀리의서재 알림센터

(1) 밀리의서재 역시 알림센터를 ‘탭’으로 구분하고 있어요. 눈에 띄는 건, ‘공지사항’이 포함되어 있다는 점인데요. 알림의 역할을 어디까지 정의하고 적용하느냐를 살펴볼 수 있는 사례로, 서비스 입장에서 밀리의서재를 사용하는 과정에서 충분히 알아야 할 정보 중 하나로 공지를 고려하고 있기 때문이에요. (2) 알림 리스트는 제목과 본문을 구분하진 않으며, 아이콘을 통해 성격을 구분하고 있어요. 최근에는 알림의 성격도 다양해지고 그에 따라 실제 발송되는 내용 역시 많아지고 있기에 사용자가 전체를 기본으로 특정 알림을 구분할 수 있는 장치를 충분히 고려해야 한다는 것을 잘 보여주는 내용이라고 생각합니다.
1-2. 알림 화면 기획 시 참고하면 좋은 글
'알림 화면의 변화, 참고해야 할 4가지 유형' 알림 화면의 변화를 4가지 유형에 따라 살펴본 내용이에요. 알림 화면을 어떻게 구성하면 좋을까?에 대한 충분한 사례와 에디터 코멘트를 확인하실 수 있어요!
- 이벤트 및 기타 서비스 관련 정보를 함께 제공하는 경우
- 사용자의 행동을 이끌어 내거나 더 많은 정보를 확인할 수 있는 기회를 제공하는 경우
- 알림의 ‘성격’에 따라 탭을 구분하는 경우
- 알림 화면 내 알림 설정 기능 세분화해 제공하는 경우
2. 원티드 채용 홈
원티드 서비스에서 ‘홈’은 ‘채용’ 탭이 담당하고 있어요. 채용을 위한 서비스인 만큼 홈이라는 표현 대신 성격을 직접적으로 드러내는 방법을 활용하고 있는데요. 이번에 원티드가 채용에 대한 다양한 정보를 제공하는 홈 화면의 구성을 변경해 자세히 살펴보고자 합니다.

기존 원티드의 홈(채용) 화면은 주요 이벤트를 확인하는 것으로 시작했어요. 그리고 채용공고, 이력서 관리, 이벤트, 프리랜서 등 채용과 직/간접적으로 관련된 바로가기 메뉴를 배치했습니다. 이어서 추천 공고와 함께 업력 5년 이상, 식사 및 간식 제공 등 특정 테마에 따른 공고를 확인할 수 있었죠.

업데이트 후, (1) 이벤트 등을 확인할 수 있는 배너 영역을 (2) 아래로 내리고, 채용공고와 이력서 관리, 커리어 조회와 지원 현황 등을 가장 먼저 볼 수 있도록 구성을 변경했어요. 배너와 순서를 변경한 것도 눈에 띄지만, (1) 영역에 배치된 바로가기 메뉴가 변경된 것 역시 눈여겨볼만한데요.
- (변경 전) 채용공고 / 이력서 관리 / 이벤트 / 프리랜서
- (변경 후) 채용공고 / 이력서 관리 / 커리어 조회 / 지원 현황
기존 구성은 공고를 확인하고 이력서를 제출하기 위한 관리 기능까지 제공되었다면, 이제는 커리어 조회와 지원 현황 등 이력서 제출 이후의 단계와 지금까지의 과정을 함께 살펴볼 수 있도록 정비한 모습입니다. 바로가기의 톤은 유지하면서 컬러를 성격에 따라 조금씩 다르게 적용한 점 역시 눈에 띄네요. 배너 보다 우선순위를 높이고, 구성을 달리 한 것은 ‘채용’이라는 성격에 보다 더 밀접한 구성을 가져가기 위한 방법이 아닐까 싶어요.
(3) 테마에 따른 회사 리스트를 제공하는 방법에도 변화가 있어요. 기존에는 하나의 카드 형태를 좌-우 스와이프로 탐색해야 했는데, 이제는 하나의 목록에 4개의 회사를 볼 수 있도록 변경해 더 많은 정보를 확인할 수 있게 되었습니다. 채용 공고가 아니라, 어떤 주제에 맞는 회사 리스트를 제공하는 방법이라면 같은 영역이라 하더라도 회사 정보를 더 많이 확인할 수 있는 방법이 탐색에 도움이 될 거란 생각이에요.

그런데 변경 후에는 최소 4개 이상의 기업을 볼 수 있고 팔로우 기능 역시 바로 사용할 수 있어 보고, 팔로우를 행동 자체가 더 자연스럽게 느껴졌습니다. 앞서 살펴본 것처럼 공고 - 이력서 관리 - 커리어 조회 - 지원 현황으로 이어지는 바로가기 배치도 기존 이벤트나 프리랜서 대비 더 적합한 메뉴라는 생각이 들었습니다. 여러 콘텐츠나 정보가 모이는 역할을 하기에 관련 구성은 물론, 어떤 흐름이나 단계에 따라 사용할 수 있는지를 고려해야 하는 것을 잘 보여주는 사례라고 생각해요.
2-1. 잡플래닛 홈

(1) 잡플래닛 역시 채용을 홈 화면으로 활용하고 있어요. 다만, 구성 방법은 원티드와 차이가 있는데요. 검색, 필터, 인기 검색어를 바탕으로 공고 리스트를 확인할 수 있는 구성입니다. 로그인 후, 직무 등을 입력했다는 가정하에 앱을 실행하면 적합한 공고를 바로 확인할 수 있는 방법이기도 합니다. (2) FAB를 활용해 이력서를 포함한 채용 현황을 바로 확인할 수 있는 기능을 제공하고 있으며 (3) 버튼을 선택하면 이직 또는 취업에 필요한 내용을 한눈에 살펴볼 수 있습니다.
2-2. 최근 홈 화면을 개편한 서비스 소식 살펴보기
3. 우리의식탁 : 결제수단 선택
우리의 식탁은 여러 요리 레시피를 공유하고 확인할 수 있는 플랫폼인데요. 앱 내에서 여러 신선식품을 구매할 수 있는 기능도 함께 제공하고 있는데 최근 결제수단 선택 방식이 업데이트되어 함께 살펴보고자 합니다.

(1) 업데이트 전에는 간편 결제 유도 및 일반 결제 항목에 대한 설명이 노출되고 있는데요. 문구 내용이 길고 강조되지 않아 눈에 잘 들어오지 않았어요. 결제 수단은 크게 간편 결제와 일반 결제가 탭 형태로 구성되어 있는데요. 결제 수단 하단에 간편 결제를 유도하는 문구를 적용하고, 결제수단 탭에 디폴트로 간편 결제를 노출하는 등 간편 결제를 유도하고 있는 점은 눈여겨볼 만한 부분이었어요. 다만 아쉬웠던 점은 간편 결제는 사용자가 직접 카드를 추가하도록 되어 있는데요. 카드번호나 유효기간, 생년월일 등 입력해야 할 정보가 많아 사용자가 카드를 등록하는 행동을 유도하기 위해선 등록했을 때 어떤 혜택이나 편리함이 있는지에 대해 좀 더 강조해 줄 필요가 있을 것 같아요.
(2) 다음은 일반 결제 탭 영역을 살펴보겠습니다. 일반 결제에 해당되는 여러 항목들이 노출되고 있는데요. 원하는 결제 방법을 선택 후 '결제하기' 버튼을 통해 다음 화면으로 이동하도록 되어 있습니다. (3) 이때 신용카드 결제는 다음 화면으로 이동, 한 번 더 약관에 동의하고 결제할 카드를 선택해야 하는 흐름으로 구성되어 있는데요. 화면 이동 전 사용자가 약관에 동의했음에도 한 번 더 약관에 동의해야 하는 점과 신용카드로 결제 수단을 선택한 후 다시 결제 수단을 변경하기 위해선 이전 화면으로 이동해야 하는 점은 개선이 필요해 보였어요. 결제 수단을 변경할 경우 화면을 이동해 다시 선택하도록 하기보다는 한 화면 안에서 모든 동작을 할 수 있도록 구성하면 불필요한 화면 이동 없이 사용자가 자유롭게 선택지를 변경할 수 있도록 할 수 있기 때문이에요.

(1) 업데이트 후에는 결제수단을 탭 형태가 아닌 라디오 버튼 형태로 제공하고 있어요. 간편 결제 부분은 업데이트 전 결제 금액과 할부 개월 하단에 '간편 결제 카드 추가' 버튼이 노출되어 눈에 띄지 않았던 불편함이 있었는데요. 보다 직관적으로 버튼을 인지할 수 있도록 개선되었습니다. '이 결제 수단을 다음에도 사용' 체크박스가 추가된 점도 눈에 띄는데요. 보통 사용자가 결제하는 경우 특정 상황이 아니라면 결제 수단을 변경하는 경우가 많지 않기 때문에 이전에 사용했던 결제수단을 그대로 사용할 수 있도록 체크박스 형태로 제공하고 있어요.
(2) 다음은 일반 결제 영역입니다. 이전에는 결제 수단 선택 후 변경하는 경우 다시 이전 화면으로 이동해서 변경해야 하는 불편함이 있었는데요. (3) 업데이트 후에는 신용카드 선택 시, 카드 선택까지 한 화면에서 할 수 있도록 뎁스가 간소화되었어요. 한 화면 안에서 사용자가 입력해야 할 정보가 많아진다는 점과 화면 이동 시, 결제 수단을 다시 변경하는 게 번거로운 점 중에서 어떤 방식이 사용자를 위한 최선을 방법일지를 고려해 개선된 부분으로 보입니다.
또, 장바구니에 상품을 담은 후 메인 화면으로 이동하면 알림을 통해 방금 담은 상품과 비슷한 상품들을 추천하고 있어요. 비슷한 상품군만 모아 리스트 형태로 확인할 수 있도록 구성, 더 많은 상품을 탐색하고 구매할 수 있도록 유도하는 모습입니다.
3-1. 컬리/쿠캣/오아시스 : 결제수단 선택

(1) 컬리의 사례에서 눈에 띄는 점은 간편 결제와 일반 결제를 별도로 구분하지 않고 결제 가능한 수단을 모두 노출해 주고 있다는 점인데요. 사실 사용자의 입장에서 어떤 결제 '수단'으로 결제하는지가 중요한 부분이고, 그 결제수단이 일반 결제인지 간편 결제인지는 중요한 사항이 아닐 수 있어요. 때문에 일반/간편 결제로 나누기보다 모든 결제 수간을 노출하되 강조할 부분은 배지나 버튼을 활용하고 있습니다.
(2) 두 번째는 쿠캣마켓의 사례인데요. 인상 깊었던 점은 결제 수단별 혜택을 결제 수단 선택 최상단에 노출하고 있는 점입니다. 일반적으로 결제 수단을 선택할 때 혜택이 하단에 노출되거나 결제 혜택을 별도 배너 형태로 수단 선택 하단에 노출하는 경우가 많은데요. 결제 혜택을 상단에 노출하는 방식이 흔한 경우는 아니었지만 오히려 사용자가 인지하기 쉬운 영역에 위치해 혜택을 확인하기 편리하다는 생각이 들었습니다.
(3) 마지막으로 오아시스의 사례입니다. 눈에 띄는 점은 결제 혜택을 전면에 노출해 어떤 결제 수단으로 결제해야 혜택이 있는지를 직관적으로 파악할 수 있다는 점이에요. 아쉬웠던 점은 일부 결제 수단에 한해서 혜택이 노출되고 있는 점입니다. 특정 결제 수단인 경우 선택을 해야만 혜택을 확인할 수 있는데요. 미선택 시에도 노출되는 결제 혜택은 타사와의 계약이나 프로모션으로 강조하기 위한 방법으로 보이는데, 다른 결제 수단일 경우 선택했을 때만 보이는 방식은 사용자가 인지하기 어려운 방법일 것 같아요.
또한 화면 우측엔 플로팅으로 사용자가 특정 화면으로 좀 더 빨리 이동하기 위한 기능을 제공하고 있는데요. 아쉬웠던 부분은 플로팅이 결제 수단 영역을 가리는 점이에요. 플로팅은 화면 영역 일부를 가리기 때문에 스크롤이 멈춘 경우 비노출하는 방식으로 개선이 필요해 보였습니다.
3-2. 결제 화면을 고려할 때 읽어보면 좋은 글
6개 서비스의 온라인 쇼핑 주문서 기능 단위로 자세히 뜯어보기' 서브웨이, 마이다노, 원더플레이스, 무신사, 아이디어스, 솜씨당의 주문서 화면을 자세히 살펴볼 수 있는 내용이에요. '이커머스 기획자가 알아두면 좋을 결제 이야기 : 결제전환율 높이는 방법' 에서는 이커머스 서비스를 운영하는 실무자에게 필요한 기초 결제 이야기를 살펴볼 수 있어요.
4. 쏘카 : 전기 자전거 대여
2년 전 쏘카가 일레클을 인수한 후 모빌리티 ‘슈파앱’ 전략으로 앱 내에서 여러 서비스를 새롭게 제공하고 있는데요. 최근 업데이트에서 전기 자전거를 대여할 수 있는 기능이 추가되어 함께 살펴보고자 합니다.

(1) 전기 자전거 기능은 메인 화면에서 쉽게 찾아볼 수 있어요. ‘전기 자전거’ 영역을 통해 바로 서비스를 이용할 수 있습니다. 재밌게 느껴졌던 부분은 바로 ‘면허 없이도 타요’라는 문구인데요. 쏘카는 기본적으로 카셰어링 서비스를 제공하기에 앱 내 기능을 사용하려면 운전면허증이 필요한 경우가 많은데, 전기 자전거는 ‘운전면허증’이라는 진입장벽이 낮은 점을 반영한 문구로 보여요. 면허증이 없는 사용자여도 전기 자전거 서비스를 이용할 수 있도록 문구로 유도하는 방법이 신선하게 느껴졌습니다.
다음은 서비스 진입 후 화면인데요. 한 가지 좋았던 점은 쏘카는 사용해 봤지만 전기 자전거 서비스는 낯설게 느껴지는 사용자를 위해 이용방법에 대해 안내하고 있는 점입니다. 또한 이미지만 보고 이해하기 어려운 부분은 gif를 통해 안내하여 좀 더 쉽게 이해할 수 있도록 제공하고 있어요. (2) 이후 원하는 지역에 대여 가능한 자전거를 선택해 보았는데요. 좋았던 점은 화면 우측 하단 플로팅으로 이용 방법을 계속해서 안내하고 있는 점이에요.
이용 방법뿐 아니라 1:1 문의로 바로 이동할 수 있도록 구성해 실제로 자전거를 대여할 때 어려운 부분이 있다면 별도 화면 이동 없이 바로 이용 방법을 확인하거나 문의할 수 있도록 구성했어요. 또 지도에서 자전거를 선택할 때 자전거가 화면 중앙에 가도록 터치 영역에 따라 화면이 자동으로 조정되는 점, 자전거 선택 시 배경색이 바뀌며 사용자가 선택한 자전거를 좀 더 직관적으로 인지할 수 있도록 배치해 둔 점도 눈여겨볼 부분이었어요.
(3) 자전거를 선택한 경우엔 자전거 정보가 하단 시트로 노출되는데요. 눈에 띄는 부분은 자전거 위치가 이미지로 노출되는 점이에요. 일레클과 같은 공유 전기자전거 서비스의 경우 반납한 자전거를 다음 사람이 대여해서 쓰는 구조이기 때문에 지도 내 마킹해서 노출하더라도 막상 자전거를 찾을 때는 정확한 위치를 파악하기 어려워 찾기 어려울 수 있는데요. 이런 경우 반납 위치를 대략적으로 확인할 수 있도록 하여 다음 사용자가 좀 더 찾기 쉽도록 이미지 형태로 노출해 주고 있어요.
*라이브캠을 통해 충전소 현황을 이전보다 자세히 확인할 수 있는 카카오내비의 '전기차 충전라이브 기능'
그리고 배터리 잔량에 따른 남은 km 수를 보여주는 점도 직관적으로 인상적이었어요. 아쉬웠던 부분은 자전거 번호 옆 3.0, PLUS 등의 태그가 붙는데 태그가 의미하는 게 어떤 정보인지 확인하기 어려웠던 점입니다. 하단 시트 내 노출되는 정보라면 사용자에게 알려줄 필요가 있을 만큼의 중요한 정보라고 보이는데, 어떤 의미인지 대략적으로만 파악할 수 밖엔 없었던 부분은 개선이 필요해 보였어요.
4-1. 일레클 : 전기 자전거

이번 업데이트 사례는 쏘카에서 일레클의 전기 자전거 서비스를 앱 내에서 제공하는 사례였는데요. 실제 일레클 앱에선 어떤 식으로 기능을 제공하고 있는지 살펴보겠습니다.
(1) 가장 먼저 메인 화면인데요. 좋았던 건 등록한 결제 수단을 눈에 띄는 곳에 위치해 사용자가 확인하기 편하도록 구성한 점이에요. 공유 자전거를 대여할 때 사용자에게 가장 중요한 부분은 자전거의 대여 가능 여부, 위치, 배터리 잔량, 결제수단 등이 될 수 있는데요. 자전거를 대여할 때 QR코드를 찍고, 결제수단 선택 후 결제하는 플로우가 아닌 결제 수단을 미리 등록하면 QR 스캔 후 언제든지 바로 이용할 수 있도록 제공하기 위해 사용자가 인지하기 쉬운 위치에 결제 수단을 노출하고 있어요.
(2) 다음은 자전거 선택 후 화면입니다. 지도 내 대여 가능한 자전거가 여러 대 보이는데요. 쏘카의 사례와 비교해 아쉬웠던 부분은 선택/미선택한 자전거의 구분이 명확하지 않다는 점이었어요. 일레클 서비스의 경우 대여 불가능한 곳은 지도 내에서 딤처리되어 보이는데요. 이때 선택한 자전거일 경우 핀마크 배경 테두리가 검은색으로 노출되는데, 미선택한 자전거일 경우 핀마크가 그림자로 노출되어 구분이 어려웠어요. 이런 경우 쏘카의 사례처럼 색상으로 구분해 보여주는 방법도 하나의 해결책이 될 수 있을 것 같아요.
(3) 자전거 정보를 보여주는 하단 시트 영역도 살펴보았는데요. 일레클에서 제공 중인 서비스를 쏘카 내에 제공하다 보니 쏘카 앱에서보다 다양한 기능(소리 내기, 신고하기 등)을 사용할 수 있었던 점이 눈에 띄어요.
(4) 마지막으로 QR코드 스캔 화면입니다. 야간 라이딩을 하는 사용자를 위해 플래시 기능을 별도로 제공하고 있는 점은 눈여겨볼만했는데요. 사용자가 화면에 진입했을 때 어떤 화면에 진입한 건 지나 어떤 액션을 해야 하는지에 대해선 설명이 부족해 보였어요. 물론 사용자가 화면 진입 직전 '기기 QR 스캔하기' 버튼을 통해 화면에 진입했기 때문에 어떤 화면인지에 대해 알고 있는 경우가 대부분이겠지만 해당 화면은 어떤 화면이고, 어떤 액션을 취하면 앞으로 어떤 플로우가 진행될 거다와 같은 부분은 설명이 필요할 것 같아요.
4-2. 전기 자전거 대여 기능과 관련해 읽어보면 좋은 글
'일레클 Elecle, 미래 퍼스널모빌리티를 꿈꾸는 공유전기자전거 서비스 UX 파헤치기'에서는 일레클 서비스의 UX에 대한 내용을 자세히 살펴볼 수 있어요! 'UX측면에서 잘 만들어진 B2C 사례 : 카카오 모빌리티와 이브이패스'에서는 카카오 모빌리티와 이브이패스 서비스에 재한 내용을 자세히 살펴볼 수 있어요.
💖 소개할 수밖에 없었던 업데이트 소식
[캐치패션 홈 화면 개편] - 안드로이드 2.0.17, iOS 2.0.14

(이번 개편을 총괄한 캐치패션의 PO가 전해준 소식입니다)캐치패션 서비스가 대대적으로 개편되었어요. 대표적으로 홈 화면이 업데이트 전에는 Catch - Catch직구 두개의 다른 화면으로 나뉘어있었는데요. 이번 업데이트 (9월 21일)를 통해 한 화면으로 통합되었어요. 아울러 패션 카테고리 외 다른 판매 카테고리가 확장, 적용되었습니다.
- 업데이트 전 기준, 유저의 디폴트 진입이 Catch 구매
- 때문에 상대적으로 Catch 직구 유입이 낮음
- 원래 캐치패션은 직구(캐시백) 서비스가 핵
- Catch - Catch직구 두개의 다른 화면을 하나의 화면으로 통합하는 작업 진행
캐치패션의 업데이트된 모습은 링크를 통해 자세히 확인하실 수 있어요. 캐치패션의 이번 업데이트는 꽤 큰 규모 작업인데요. 업데이트 소식으로 짤막하게 전달드렸지만, 작업 과정에 대한 더 자세한 이야기를 전해드릴 수 있을 것 같아요. 이번 업데이트를 담당한 PO에게 궁금한 점이 있다면 링크를 통해 남겨주세요! (질문 남기기 링크)
🗞 서비스 소식 큐레이션
- '생성형 AI 2.0' 시대…챗GPT, 사람처럼 보고 듣고 말한다
- 취업 포털의 변신, 이젠 ‘HR 테크기업’ 입니다
- 네이버웹툰, 작가-독자 소통창구 '작가 홈' 출시
- 슬랙 "사내 메신저 이미지 뛰어넘겠다"
- 택시에서 원하는 음악 듣는다…SKT '고요한M' 서비스 업데이트
- "좋아요, 댓글도 남겨"…네이버 밴드, 프로필 기능 업데이트
- 네이버, 생성AI 검색 서비스 '큐' 공개
에디터 도서 출간 안내 '10년차 IT 기획자의 노트'
🐳 제가 업무를 하면서 꾸준히 관리하고 있는 노트와 기록이 있어요. 책에 정리된 9개의 노트를 하나씩 나열하면 《배움 노트》 《리뷰 노트》 《기획 노트》 《스펙 노트》 《운영 매뉴얼》 《기능 가이드》 《백로그》 《회고 노트》 《피드백 노트》입니다. 책은 9개의 노트에 대한 제 경험과 작성 방법은 물론 성장에 대한 갈증으로 시작한 사이드 프로젝트 〈지금 써보러 갑니다〉 〈팁스터 뉴스레터〉를 어떻게 시작하게 되었는지, 이로 인해 얻게 된 것이 무엇인지도 포함되어 있습니다.
이미 충분한 메모와 기록을 평소에 해오고 있는 분이라면 한 번 비교해 볼 요량으로, 반대로 그동안 별다른 기록 없이 일해온 분이라면 어떻게 시작하면 좋을지 참고 삼아 보는 출발점으로, 이 책이 쓰였으면 좋겠습니다. 업무 공간 한쪽에 두고 사수가 고플 때, 이렇게 하는 게 맞나 초조하거나 불안한 마음이 들 때, 꺼내 볼 수 있는 책이 되기를 바라는 마음이에요. 책에 대한 보다 자세한 내용은 아래 링크를 참고해주세요!
#지식토스트
