유플리트, 대한항공 글로벌 홈페이지 모바일 최적화
전체 맥락을 이해하기 위해서는 본문 보기를 권장합니다.
유플리트(대표 최근화)는 대한항공의 글로벌 홈페이지 리뉴얼 프로젝트를 마쳤다고 28일 밝혔다.
대한항공 프로젝트에서 UX/UI를 담당한 유플리트의 이희업부장은"앱과 모바일웹에서의 일관된 사용자경험을 제공하기 위해, 앱의 경우 예매 중심으로 메뉴를 단순화하면서도 카드 기능등주요기능은 모바일웹과 동일하게 제공하고자 했다"라며 "글로벌 사용자를 고려한 UX/UI 설계, 미주 웹접근성 준수, Adobe AEM의 컴포넌트에 대응할 수 있는 경험과 노하우를 쌓을 수 있어, 글로벌 서비스 프로젝트에 대한 유플리트의 수행역량을 한단계 높일 수 있는 계기가 됐다"고 밝혔다.
이 글자크기로 변경됩니다.
(예시) 가장 빠른 뉴스가 있고 다양한 정보, 쌍방향 소통이 숨쉬는 다음뉴스를 만나보세요. 다음뉴스는 국내외 주요이슈와 실시간 속보, 문화생활 및 다양한 분야의 뉴스를 입체적으로 전달하고 있습니다.
(지디넷코리아=남혁우 기자)유플리트(대표 최근화)는 대한항공의 글로벌 홈페이지 리뉴얼 프로젝트를 마쳤다고 28일 밝혔다.
지난 7일 오픈한 이번 개편은 최신 디지털 트랜드를 반영하고, 디지털 서비스 채널의 글로벌한 사용자 및 최근의 모바일 환경을 고려하여 사용자 경험 개선을 목표로 했다.
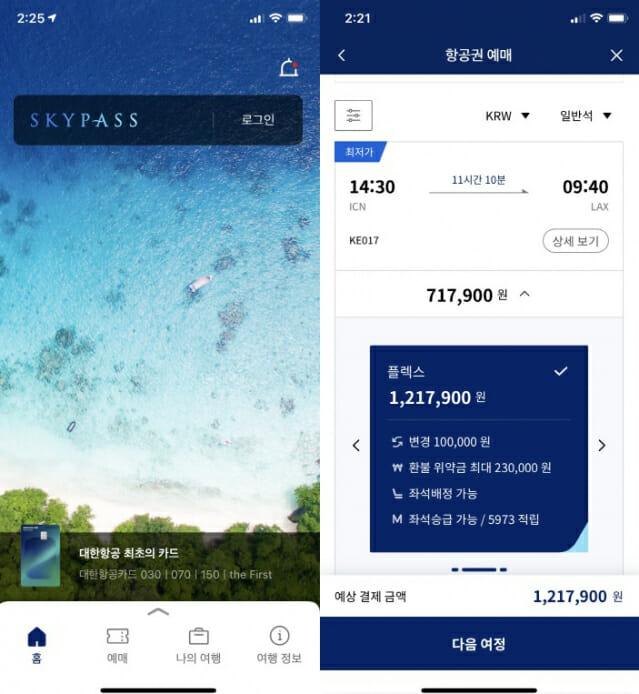
13개 언어 다국어 서비스와 앱채널의 경우 홈, 예매, 나의 여행, 여행정보의 4개 주요 화면을 네이티브로 구성하여 사용자가 원활한 화면전환을 통해 쉽고 빠르게 서비스를 이용할 수 있게 하였다.

인터넷이 원활치 않은 경우에 대비해서 오프라인 모드를 별도로 제공하여 탑승권을 바로 볼 수 있도록 하는 기능도 추가했다. 또한 국내 기준보다 훨씬 엄격한 미국의 웹접근성 기준 준수를 통해 미주지역 내 서비스에 문제가 없도록 하였다.
다양한 디바이스의 화면 대응을 위해서는 기존에 별개의 UI와 디자인으로 분리되어 있던 PC웹과 모바일웹을 중심으로 PC웹을 설계하는 모바일 퍼스트 개념으로 화면 설계를 진행했다. 화면 크기에 따른 컨텐츠 차이가 없도록 하여 일관된 사용자 경험을 제공하고자 했다.
예매 프로세스는 예매에 집중하고 사용 중 이탈을 최소화하도록 스티키UI을 적용했다. 운임선택은 카드UI를 적용해 쉽게 직관적으로 인지할 수 있도록 심플하게 구성하였다.
기능적으로는 사용자가 항공서비스를 보다 편리하게 사용할 수 있도록 오토체크인, 기내 VR 및 마일리지 복합 결제 기능 등을 새롭게 추가되었다.
대한항공 프로젝트에서 UX/UI를 담당한 유플리트의 이희업부장은“앱과 모바일웹에서의 일관된 사용자경험을 제공하기 위해, 앱의 경우 예매 중심으로 메뉴를 단순화하면서도 카드 기능등주요기능은 모바일웹과 동일하게 제공하고자 했다"라며 "글로벌 사용자를 고려한 UX/UI 설계, 미주 웹접근성 준수, Adobe AEM의 컴포넌트에 대응할 수 있는 경험과 노하우를 쌓을 수 있어, 글로벌 서비스 프로젝트에 대한 유플리트의 수행역량을 한단계 높일 수 있는 계기가 됐다”고 밝혔다.
남혁우 기자(firstblood@zdnet.co.kr)
Copyright © 지디넷코리아. 무단전재 및 재배포 금지.